In this sixth part, we\’ll be abording wxWidgets (which was called wxWindows in the past). Originally intended for programming in C++, it knows several wrappers, like WxPython, which we’ll be discussing here and several others, like wxNode, wxsqlite3, etc.
WxWidgets was developed to port graphical applications to several operating systems, and providing a looand feel as if it was a real native application, which is true, comparing it for example with Java Swing.
Having a dedicated design editor is also a great plus: wxFormBuilder, developed independentely provide the developer with a way to develop the graphical interface first and later write the code for each case of event triggered by some window widget. The entire design is then serialized to a Python Class which must be subclassed when you implement its functionality.
It’s easy, through drap and drop, to rearrange the layout of the widgets the help of the designer, all you have to do is then regenerate the code. WxFormBuilder uses fbp files to store the designer project definitions.
The event management in wxWidgets is done through the method bind in each widget. Usually in the constructor you "connect" each event identified by a constant in the wx module.
Drag and Drop is implemented by the wx.DropTarget class. You\’ll have to implement several methods in this class.
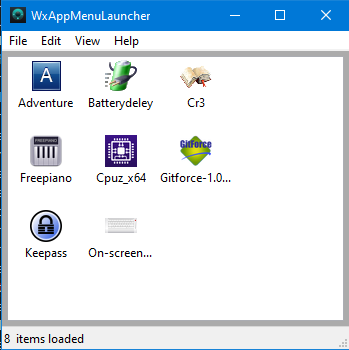
On Windows most of the majority of the listview functionality with the icons were implemented in the wx.ListCtrl class. You have to fill two wx.ImageLists with the executables icons, one with the smaller size of 16 pixels and another with the bigger size of 32 pixels. Extracting the icons from the executables is built-in in the library.
On Linux and the Mac, since the icons are not embedded in the executable, you’ll have to associate manually each icon with the application manually. The library does not come with this feature out of the box. This limitated the hability of the launcher to properly render the apps with the associated icons on Linux and the Mac.
So, this limitated the portability of the launcher in the different OSes. Anyway, the feature I enjoyed the most is the free designer and the native look and feel of the app in every OS. But in order to make it work properly in every platform, you’ll have to tweak it for every OS.
The source code for this implementation is available at GitHub.

Select the best GUI toolkit – part 6: wxWidgets
by
Tags: